پکیج فلاتر برای برش تصویر

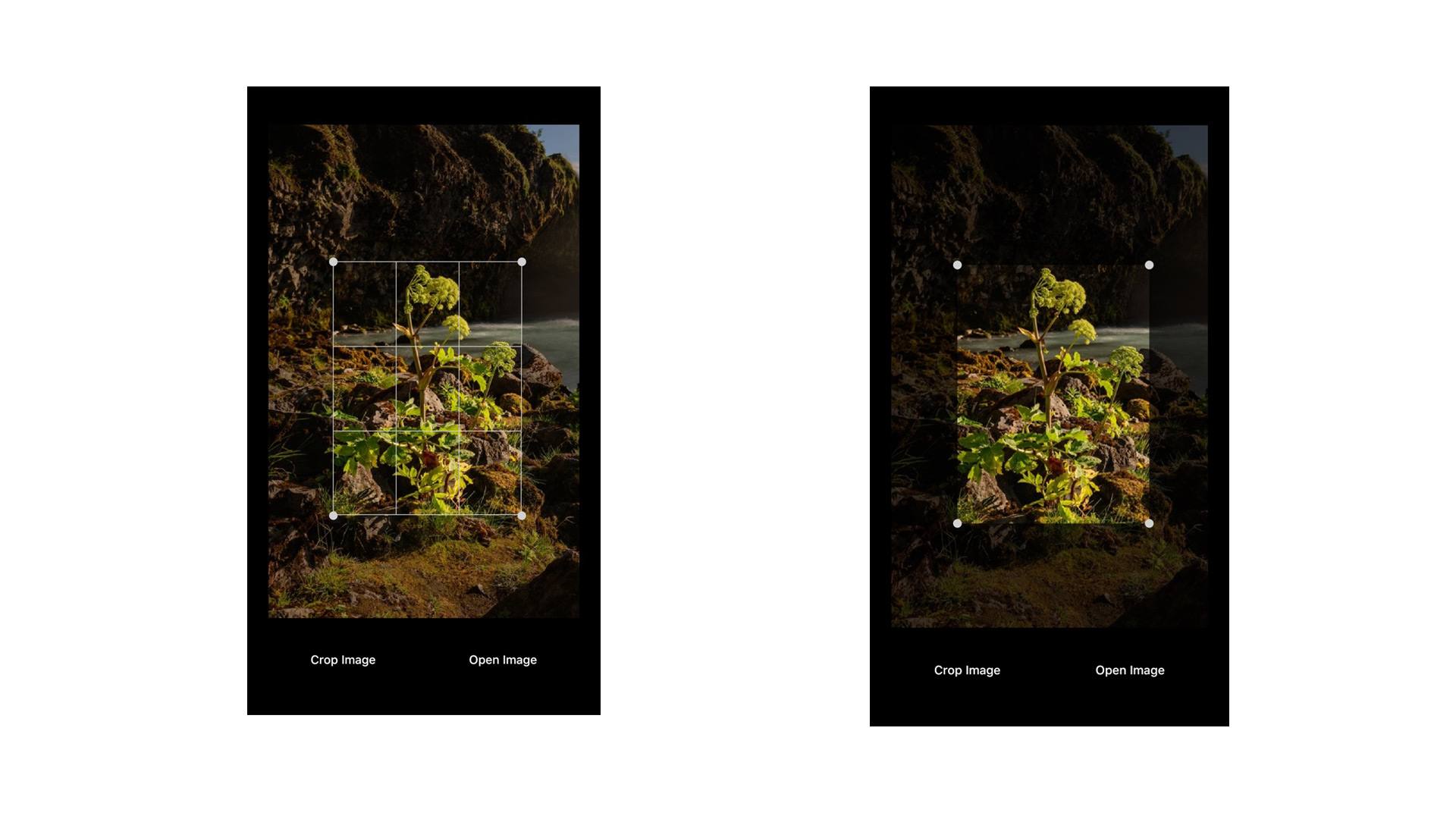
این افزونه که با یک ویجت Crop همراه است. ویجت برای برش یک تصویر روی تصویر قرار میدهد که دارای دستگیره هایی برای انتخاب سایز برش تصویر میباشد . شما میتونید این ابزار رو با ابزار های دیگه ترکیب کنید تا افزونه اختصاصی برش تصاویر خودتون رو داشته باشید , با مستر فلاتر همرا باشید.
این افزونه که با یک ویجت Crop همراه است یک ویجت برای برش یک تصویر روی تصویر قرار میدهد که دارای دستگیره هایی برای انتخاب سایز برش تصویر میباشد . شما میتونید این ابزار رو با ابزار های دیگه ترکیب کنید تا افزونه اختصاصی برش تصاویر خودتون رو داشته باشید , با مستر فلاتر همرا باشید.
نحوه نصب و استفاده
برای استفاده از این پکیج ابتدا نام پکیج image_crop رو به فایل pubspec.yaml اضافه کنید و دستور flutter pub get رو توی ترمینال ران کنید تا پکیج نصب شود . یک ویجت رو مثل مثال زیر برای لود و ادیت تصویر میسازیم .
final cropKey = GlobalKey<CropState>();
Widget _buildCropImage() {
return Container(
color: Colors.black,
padding: const EdgeInsets.all(20.0),
child: Crop(
key: cropKey,
image: Image.file(imageFile),
aspectRatio: 4.0 / 3.0,
),
);
}
دسرسی به مقادیر برش
scale : یک مقیاس کلی از عرض و ارتفاع تصویر رو اراعه میکند که شامل عرض و ارتفاع اون میشه .
area : منطقه برش تصویر یا همان کادر برش تصویر است که روی تصویر ظاهر میشود .
final crop = cropKey.currentState;
// or
// final crop = Crop.of(context);
final scale = crop.scale;
final area = crop.area;
if (area == null) {
// cannot crop, widget is not setup
// ...
}
اجازه دسرسی به تصویر برای اعمال تغییرات
final permissionsGranted = await ImageCrop.requestPermissions();
گرفتن عرض و ارتفاع تصویر
final options = await getImageOptions(file: file);
debugPrint('image width: ${options.width}, height: ${options.height}');
اگر تصویری که بارگذاری میکنید دارای حجم زیادی باشه این پکیج به صورت خودکار حجم اون رو کاهش میده برای این که متناسب با میزان فضای دستگاه بشه
final sampleFile = await ImageCrop.sampleImage(
file: originalFile,
preferredWidth: 1024,
preferredHeight: 4096,
);
هنگامی که ویجت برش تصویر اماده شد حداکثر عرض وارتفاع دلخواهتون رو بر اساس تصویر انتخاب کنید که وضوح تصویر به هم نخوره
final sampledFile = await ImageCrop.sampleImage(
file: originalFile,
preferredWidth: (1024 / crop.scale).round(),
preferredHeight: (4096 / crop.scale).round(),
);
final croppedFile = await ImageCrop.cropImage(
file: sampledFile,
area: crop.area,
);
مثال کامل
import 'dart:io';
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:image_crop/image_crop.dart';
import 'package:image_picker/image_picker.dart';
void main() {
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(
statusBarColor: Colors.transparent,
statusBarBrightness: Brightness.dark,
statusBarIconBrightness: Brightness.light,
systemNavigationBarIconBrightness: Brightness.light,
));
runApp(new MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => new _MyAppState();
}
class _MyAppState extends State<MyApp> {
final cropKey = GlobalKey<CropState>();
File _file;
File _sample;
File _lastCropped;
@override
void dispose() {
super.dispose();
_file?.delete();
_sample?.delete();
_lastCropped?.delete();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: SafeArea(
child: Container(
color: Colors.black,
padding: const EdgeInsets.symmetric(vertical: 40.0, horizontal: 20.0),
child: _sample == null ? _buildOpeningImage() : _buildCroppingImage(),
),
),
);
}
Widget _buildOpeningImage() {
return Center(child: _buildOpenImage());
}
Widget _buildCroppingImage() {
return Column(
children: <Widget>[
Expanded(
child: Crop.file(_sample, key: cropKey),
),
Container(
padding: const EdgeInsets.only(top: 20.0),
alignment: AlignmentDirectional.center,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
FlatButton(
child: Text(
'Crop Image',
style: Theme.of(context)
.textTheme
.button
.copyWith(color: Colors.white),
),
onPressed: () => _cropImage(),
),
_buildOpenImage(),
],
),
)
],
);
}
Widget _buildOpenImage() {
return FlatButton(
child: Text(
'Open Image',
style: Theme.of(context).textTheme.button.copyWith(color: Colors.white),
),
onPressed: () => _openImage(),
);
}
Future<void> _openImage() async {
final file = await ImagePicker.pickImage(source: ImageSource.gallery);
final sample = await ImageCrop.sampleImage(
file: file,
preferredSize: context.size.longestSide.ceil(),
);
_sample?.delete();
_file?.delete();
setState(() {
_sample = sample;
_file = file;
});
}
Future<void> _cropImage() async {
final scale = cropKey.currentState.scale;
final area = cropKey.currentState.area;
if (area == null) {
// cannot crop, widget is not setup
return;
}
// scale up to use maximum possible number of pixels
// this will sample image in higher resolution to make cropped image larger
final sample = await ImageCrop.sampleImage(
file: _file,
preferredSize: (2000 / scale).round(),
);
final file = await ImageCrop.cropImage(
file: sample,
area: area,
);
sample.delete();
_lastCropped?.delete();
_lastCropped = file;
debugPrint('$file');
}
}
برای کسب اطلاعات بیشتر به مستندات این پکیج مراجعه کنید .
 رضا جلیلیان
رضا جلیلیان


دیدگاه های ارزشمند شما