پنهان کردن یا بستن کیبورد در فلاتر

اگر شمام سعی کردین با ضربه زدن به خارج از قسمت فرم صفحه کلید اون رو پنهان کنید و هیچ اتفاقی نیفتاده مشکل از شما نیست . فقط این رو فلاتر به صورت پیش فرض در اختیار شما قرار نداده و خوشبختانه یک راه حل نسبتاً ساده وجود داره واسه این کار .
رفتار پیش بینی شده چیست؟
قبل از هر کاری ، بیایید دقیقاً تعریف کنیم که رفتار مورد انتظاری که ما سعی در بازآفرینی او داریم چیه : کاربر باید بتونه روی هر ویجت دیگه ای بجز تکست فیلد یا دکمه ارسال پیام که کلید کرد کیبورد پنهان بشه و به حالت قبل برگرده .
مرحله اول : تشخیص ضربه
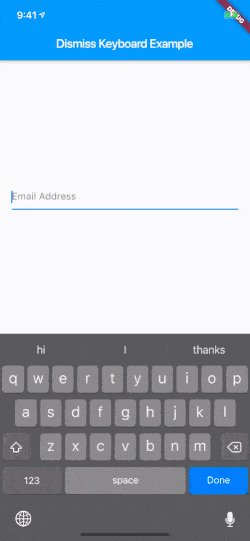
خب اول از همه باید تشخیص بدیم که کاربر روی محیط بیرون تکست فیلد کلیک کرده یا نه و برای تشخیص این کار از GestureDetector استفاده میکنیم که بتونیم با استفاده از onTap که یه تابع ناشناس رو اجرا کنیم .
GestureDetector(
onTap: () {},
child: ...
);
سوالی که اینجا پیش میاد اینه که ما GestureDetector خودمون رو کجا قرار بدیم ؟ از اونجایی که ما میخوایم هرکجای برنامه که کلیک شد کیبورد پنهان بشه پس باید اون رو در بالای درخت ویجت های خودمون قرار بدیم و بقیه ویجت هامون رو داخلش تعریف کنیم .
پس اینجا ما MaterialApp خودمون رو درون GestureDetector تعریف میکنیم .
// main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: () {},
child: MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
),
);
}
}
مرحله دوم : پنهان کردن کیبورد
برای پنهان کردن کیبودر نیاز داریم که فوکس رو از تکست فیلد حذف کنیم . این کارو با استفاده از FocusNode انجام میدیم . با استفاده از FocusScope.of(context) میایم و FocusNode فعلی رو به دست میاریم .
// main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: () {
FocusScopeNode currentFocus = FocusScope.of(context);
},
child: MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
),
);
}
}
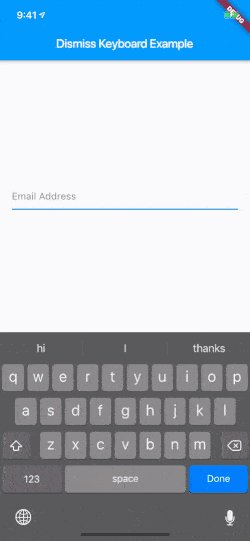
توی مرحله بعدی میایم چک میکنیم که تکست فیلد ما در حالت فوکس قرار داره و کیبورد ما باز هست . برای این کار یه شرط رو تعریف میکنیم و در صورت درست بودن شرط با استفاده از ()unfocus کیبورد رو غیرفعال میکنیم .
// main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: () {
FocusScopeNode currentFocus = FocusScope.of(context);
if (!currentFocus.hasPrimaryFocus) {
currentFocus.unfocus();
}
},
child: MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
),
);
}
}
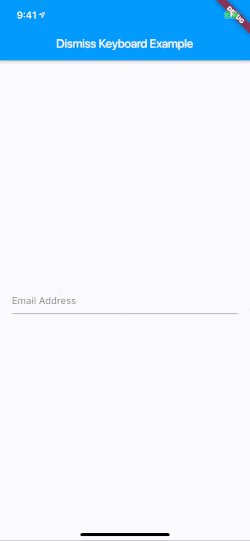
و در انتها نتیجه کار به صورت زیر خواهد بود :

 رضا جلیلیان
رضا جلیلیان


دیدگاه های ارزشمند شما