پکیج فلاتر برای نشان دادن و انتخاب کد کشور ها

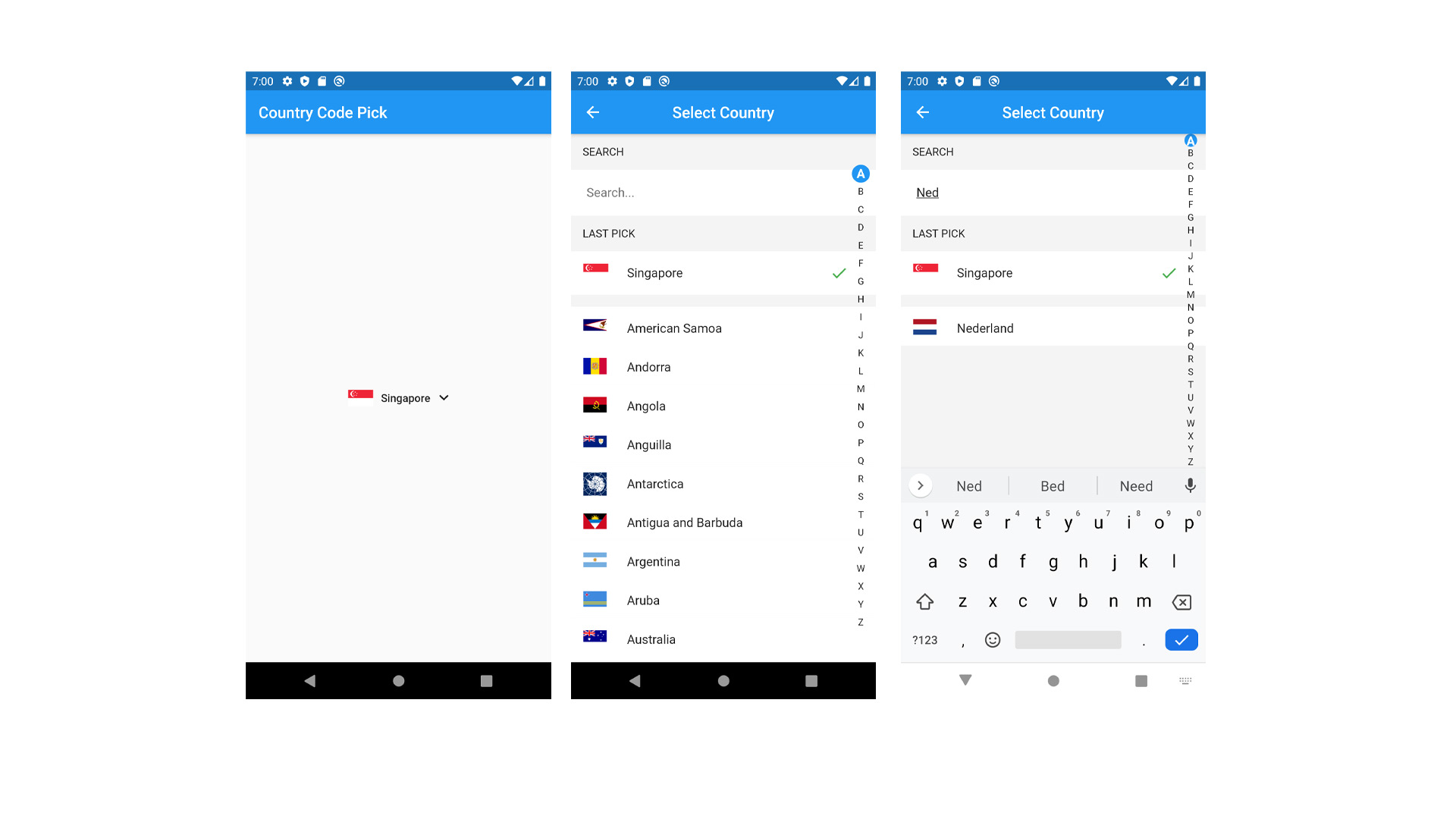
در این مقاله از وب سایت مستر فلاتر پکیج کاربردی country_list_pick رو داریم با استفاده از اون میتونیم پیش شماره کشور های مختلف رو انتخاب کنیم . این پکیج علاوه برا نمایش نمام کشور پرچم اون کشور رو نیز نمایش میده که باعث زیبا تر شدن و کاربردی تر شدنش میشه .
در این مقاله از وب سایت مستر فلاتر پکیج کاربردی country_list_pick رو داریم با استفاده از اون میتونیم پیش شماره کشور های مختلف رو انتخاب کنیم . این پکیج علاوه برا نمایش نمام کشور پرچم اون کشور رو نیز نمایش میده که باعث زیبا تر شدن و کاربردی تر شدنش میشه .

نحوه استفاده
برای نصب پکیج نام پکیج رو country_list_pick در فایل pubspec.yaml وارد کرده و در ترمینال دستور flutter pub get رو ران کنید تا پکیج برای شما نصب شده و بتونید ازش استفاده کنید .
CountryListPick(
// to show or hide flag
isShowFlag: true,
// true to show title country
isShowTitle: true,
// true to show code phone country
isShowCode: true,
// to show or hide down icon
isDownIcon: true,
// to initial code number countrey
initialSelection: '+62',
// to get feedback data from picker
onChanged: (CountryCode code) {
// name of country
print(code.name);
// code of country
print(code.code);
// code phone of country
print(code.dialCode);
// path flag of country
print(code.flagUri);
},
),
بری گرفتن دیتا هنگام استفاده از این ویجت هنگام انتخاب نام کشور مورد نظر میتونید از onChanged اون استفاده کنید , به مثال زیر توجه کنید .
import 'package:country_list_pick/country_list_pick.dart';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Country Code Pick'),
),
body: Center(
child: CountryListPick(
isShowFlag: true,
isShowTitle: true,
isShowCode: true,
isDownIcon: true,
initialSelection: '+62',
onChanged: (CountryCode code) {
print(code.name);
print(code.code);
print(code.dialCode);
print(code.flagUri);
},
),
),
),
);
}
}
برای کسب اطلاعات بیشتر در مورد این پکیج و نحوه استفاده از اون میتونید به وب سایت پکیج های دارت و مستندات اون رو مطالعه کنید .
 رضا جلیلیان
رضا جلیلیان



دیدگاه های ارزشمند شما